
Wklejamy zdjęcia na stronę
Przy kopiowaniu tekstu z wcześniej przygotowanych dokumentów (np. programu Word czy Writer) nie zostają przeniesione elementy graficzne (zdjęcia). Strona bez zdjęć nie jest zbyt atrakcyjna wizualnie. Mamy więc do dyspozycji trzy drogi aby umieścić w niej elementy graficzne:
- Znajdujemy w Internecie interesujące nas zdjęcie lub fragment tekstu ze zdjęciem, zaznaczamy go. Używamy skrótu klawiszowego „Ctrl+C" lub wybieramy z menu kontekstowego pod prawym przyciskiem myszy opcję „kopiuj". Przechodzimy do naszej strony w trybie edycji i używamy skrótu klawiszowego „Ctrl+V" lub z menu kontekstowego pod prawym przyciskiem myszy wybieramy opcję „wklej". W przypadku smartfonów oczywiście wybieramy inną stosowną metodę, najczęściej poprzez przytrzymanie miejsca z którego lub w które chcemy skopiować.
- W edytorze na naszej stronie (tryb edycji włączony) wybieramy znak strzałki w dół obok ikonę obrazka i w oknie wpisujemy lub wklejam adres, pod którym wybrany element graficzny jest umieszczony w Internecie np. „http://e-informator.pl/chojnow_historia/grafika/pseudo_baner.jpg".
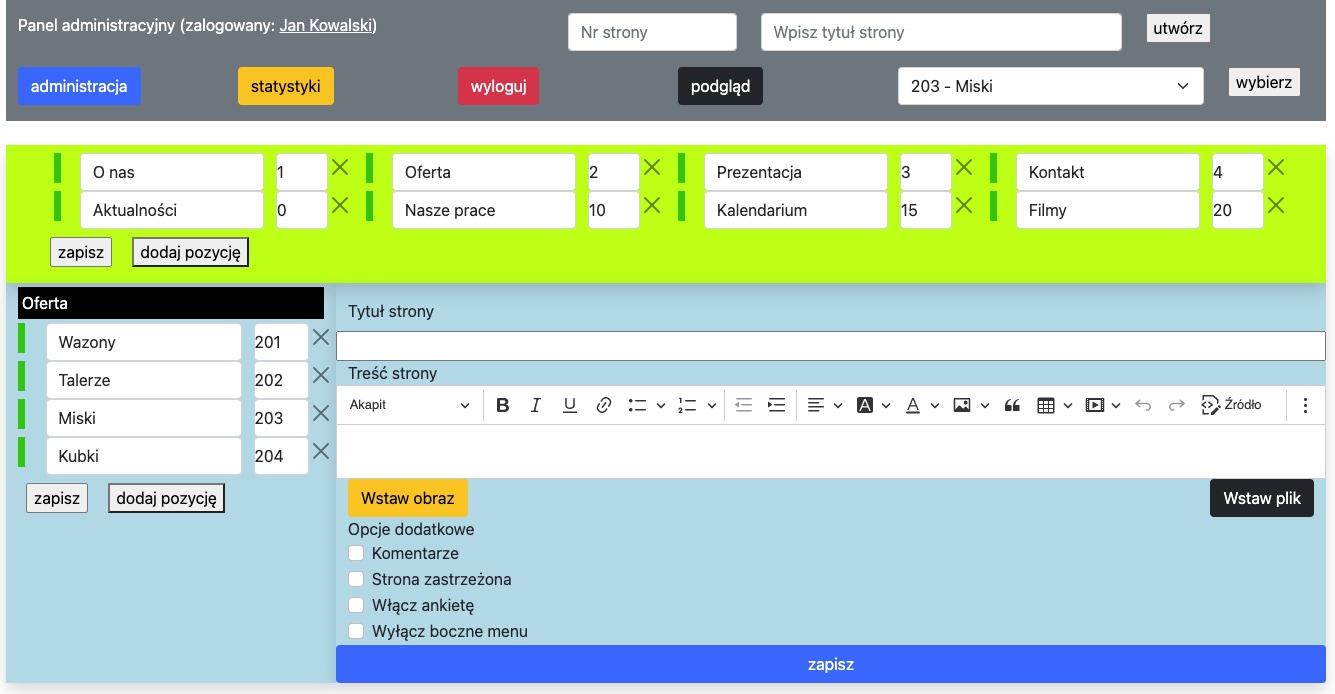
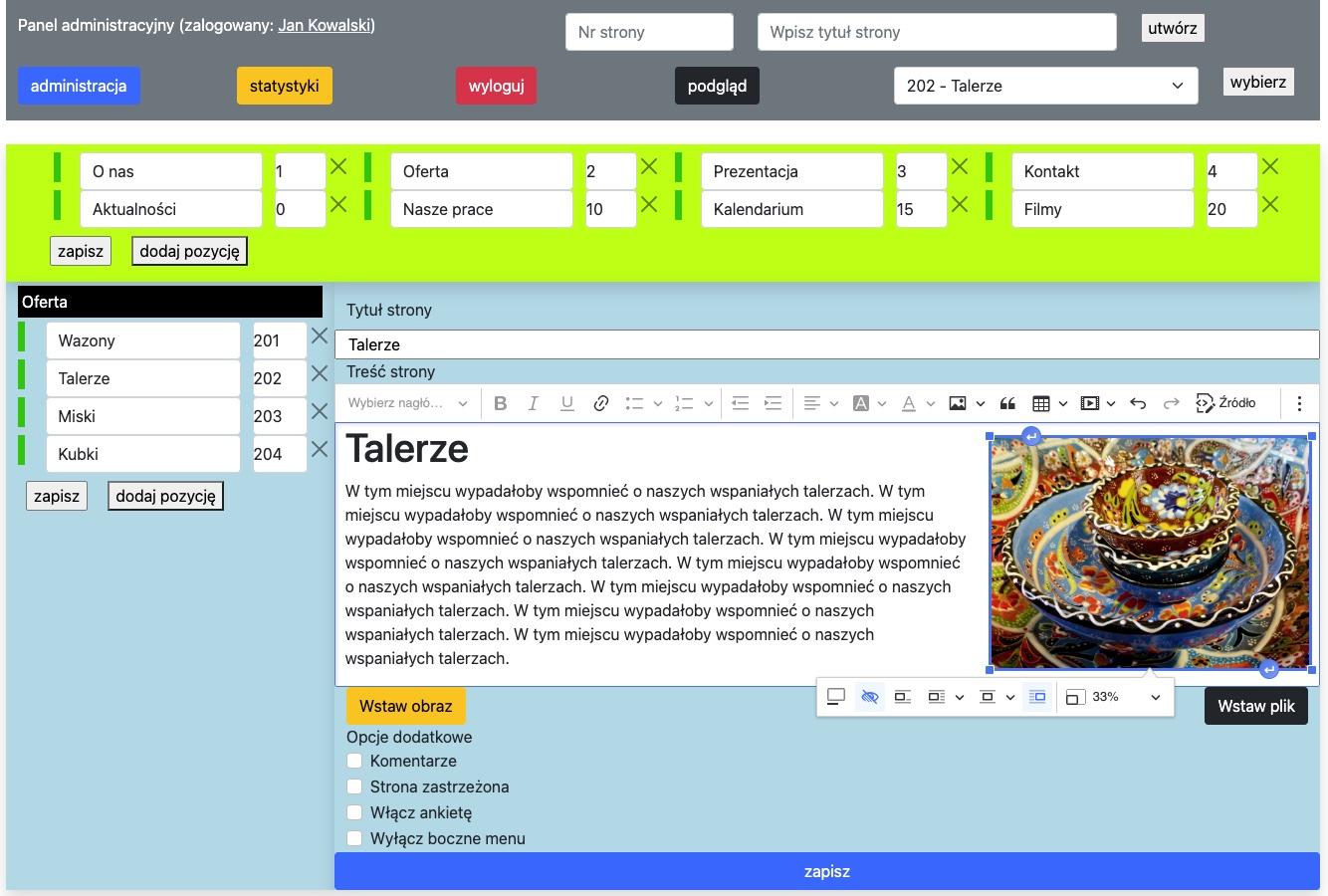
- W edytorze na naszej stronie (tryb edycji włączony) wybieramy opcję „Wstaw obraz" umieszczonej pod oknem edytora treści strony (patrz obraz poniżej).

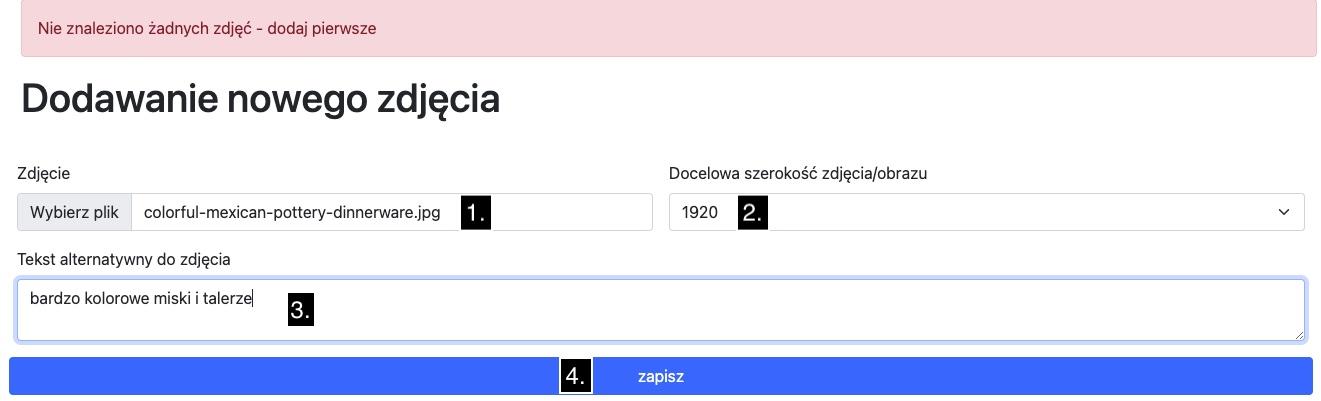
Po ukazaniu się okna „Dodawanie nowego zdjęcia", wypełniamy formularz:
- Wybieramy zdjęcie z naszego urządzenia.
- Wybieramy docelową szerokość obrazka (domyślnie 1920).
- Wpisujemy tekst alternatywny (szczególnie wtedy jeśli zależy nam na zapewnieniu odpowiedniego poziomy dostępności).
- Klikamy przycisk “zapisz”

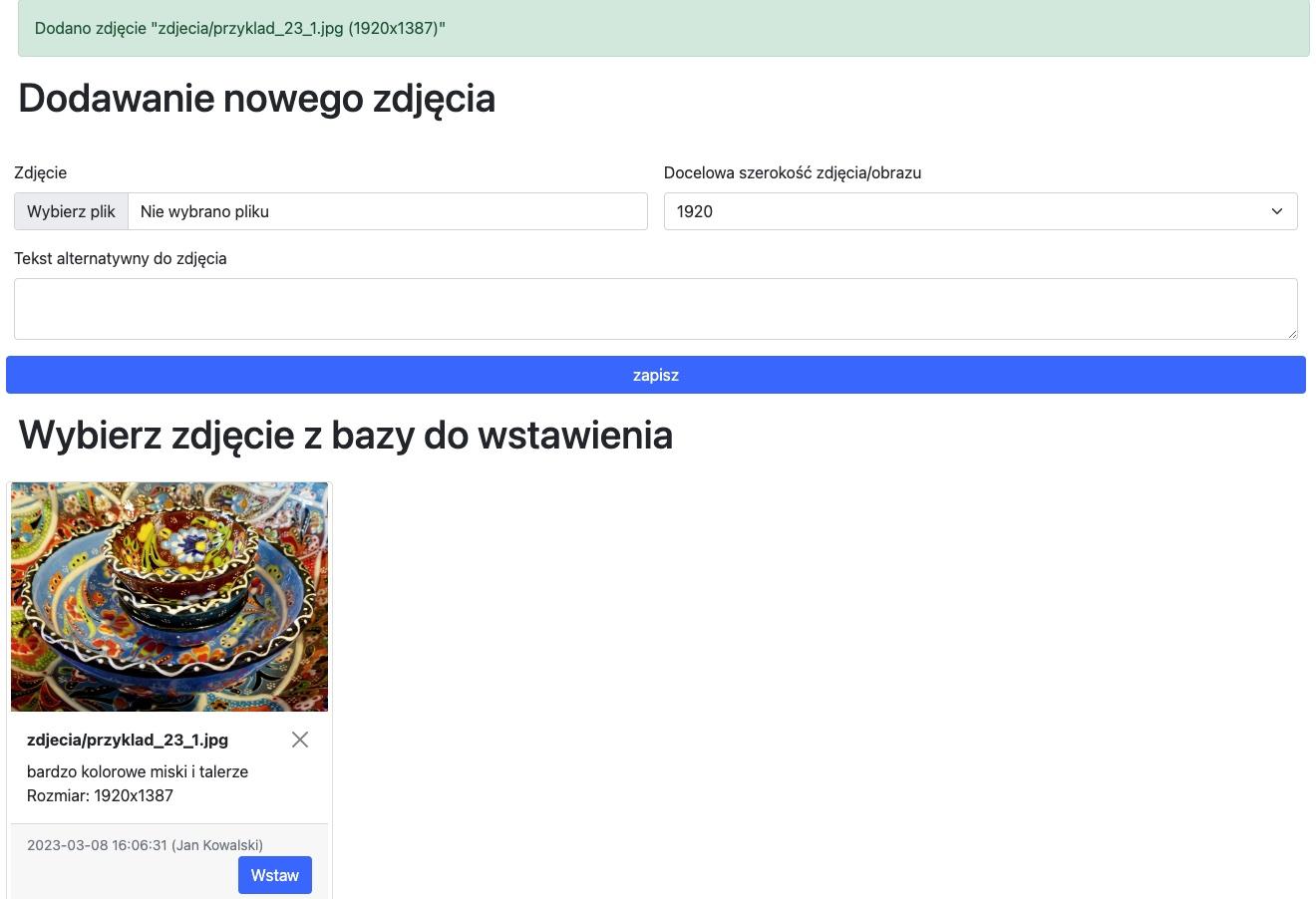
Po tych operacjach, zdjęcie doda się do naszej bazy i będziemy mieli możliwość dodania go do naszej strony za pomocą przycisku “Wstaw” (patrz obrazek poniżej.

Zdjęcie wstawione tą metodą doda nam się na końcu naszej strony bez względu na to gdzie był ustawiony kursor. Będzie miało rozmiar wypełniający całą dostępną szerokość. Aby umieścić je w docelowym miejscu należy je przeciągnąć w żądaną pozycję lub skopiować i wkleić.
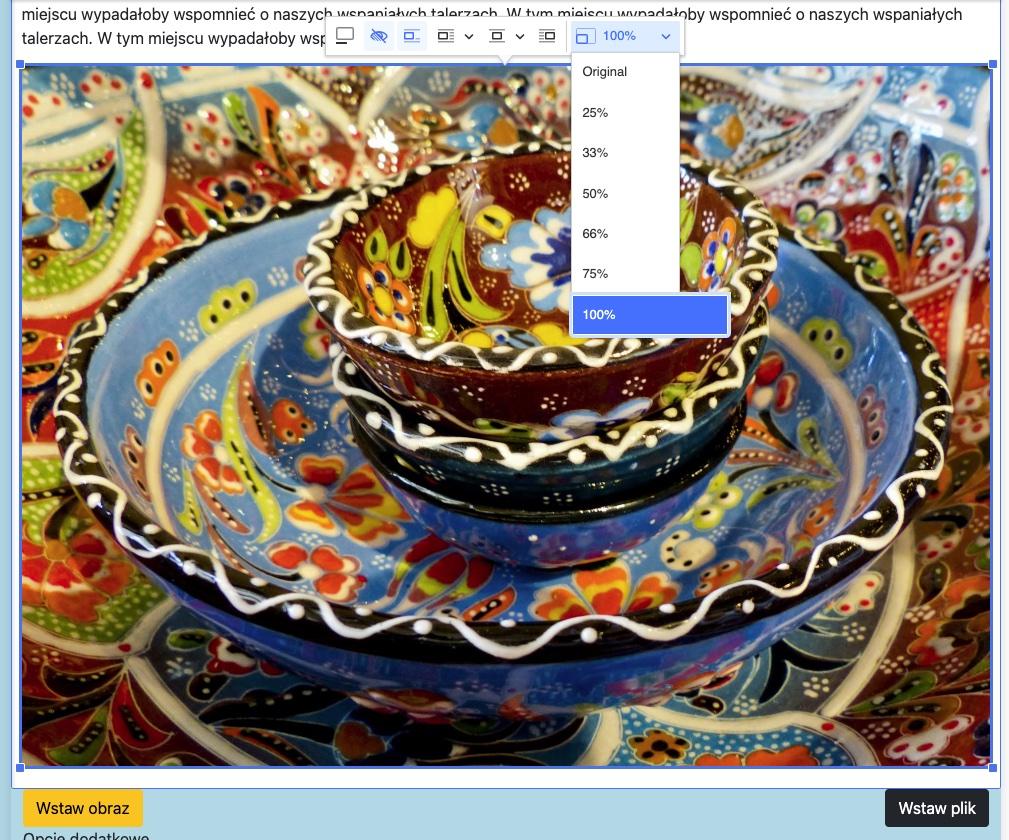
Dodane elementy graficzne możemy dowolnie przemieszczać w treści strony a także zmieniać ich rozmiar. Menu podręczne do operacji na pliku graficznym pojawi się po kliknięciu (patrz obrazek poniżej). Możliwe są następujące operacje:
- aktywowanie podpisu pod zdjęciem,
- zmiana tekstu alternatywnego,
- umieszczenie grafiki w linii z tekstem,
- sposobu umiejscowienia i kierunku oblewania tekstem,
- pozycjonowania grafiki,
- zmiana rozmiaru (domyślnie 100% szerokości),


strony www - wizytówki www
pełna zgodność z WCAG 2.1
CMS - Biuletyny Informacji Publicznej
ponad 20 lat doświadczenia