
Wklejamy film na stronę
Wiele osób chciałoby wzbogacić swoją stronę o elementy bardziej multimedialne tj. muzyka, filmy czy animacje. Nasz system nie umożliwia bezpośredniego dodawania takich elementów. Pozwala za to na ich zagnieżdżanie poprzez wstawienie do naszej strony odwołania do obiektu znajdującego się w serwisie zewnętrznym. W sieci Internet znajduje się mnóstwo serwisów oferujących darmowe umieszczanie swoich materiałów multimedialnych oraz umożliwiających późniejsze wkomponowanie ich w swój serwis www. Jednym z nich jest YouTube.pl, na jego przykładzie pokażemy jak prosto umieścić film na naszej stronie.
Aby umieścić film w serwisie YouTube.pl należy zapoznać się z instrukcjami zawartymi na jego stronach. Naszą instrukcję zaczniemy od miejsca, w którym film jest już opublikowany.
- Odszukujemy w serwisie film, który chcielibyśmy zamieścić (rysunek poniżej). Kopiujemy adres z paska adresu.
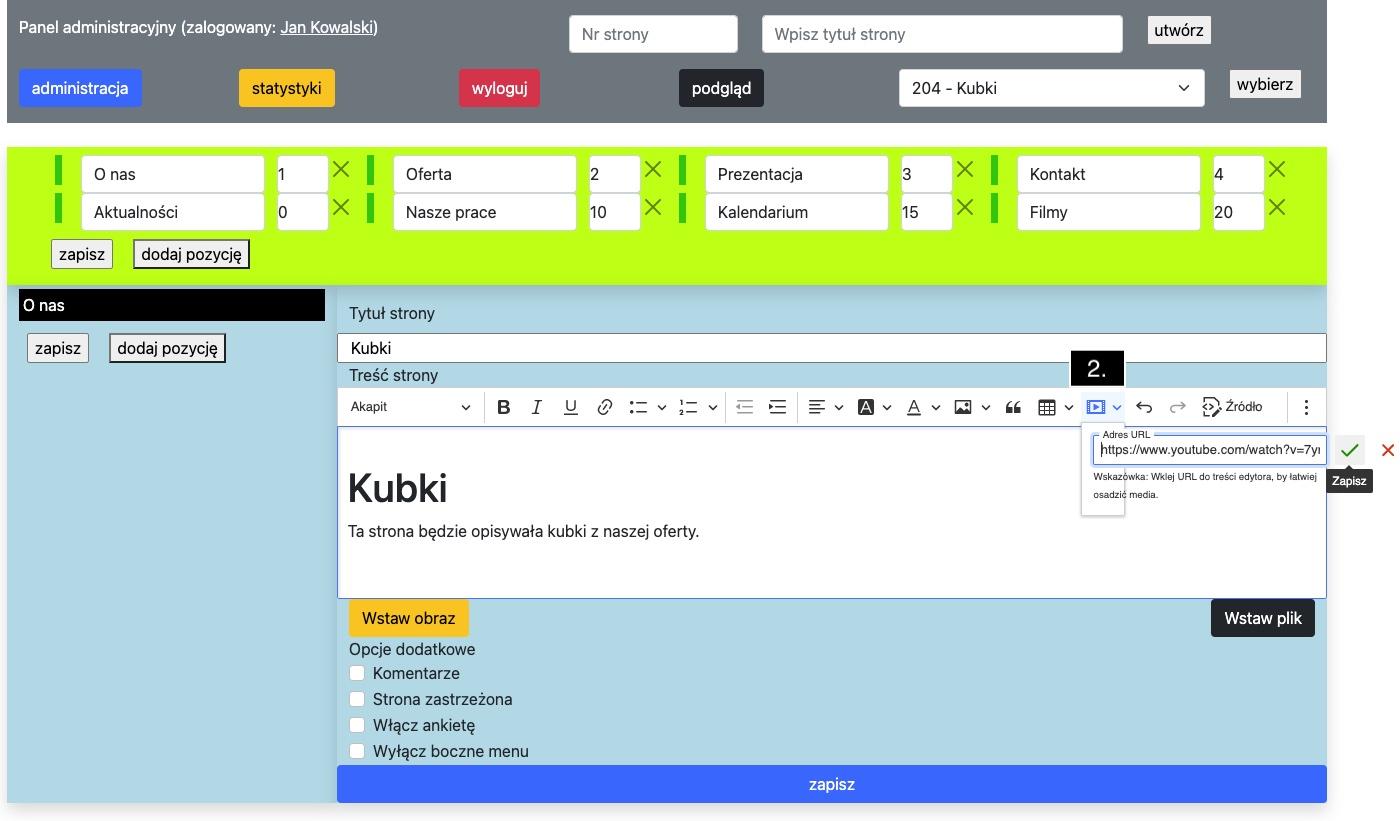
- Przechodzimy do edycji naszej strony, wybieramy miejsce w którym chcielibyśmy wkleić film i klikamy na ikonę załączania multimediów, a następnie wklejamy wcześniej skopiowany adres i zatwierdzamy.


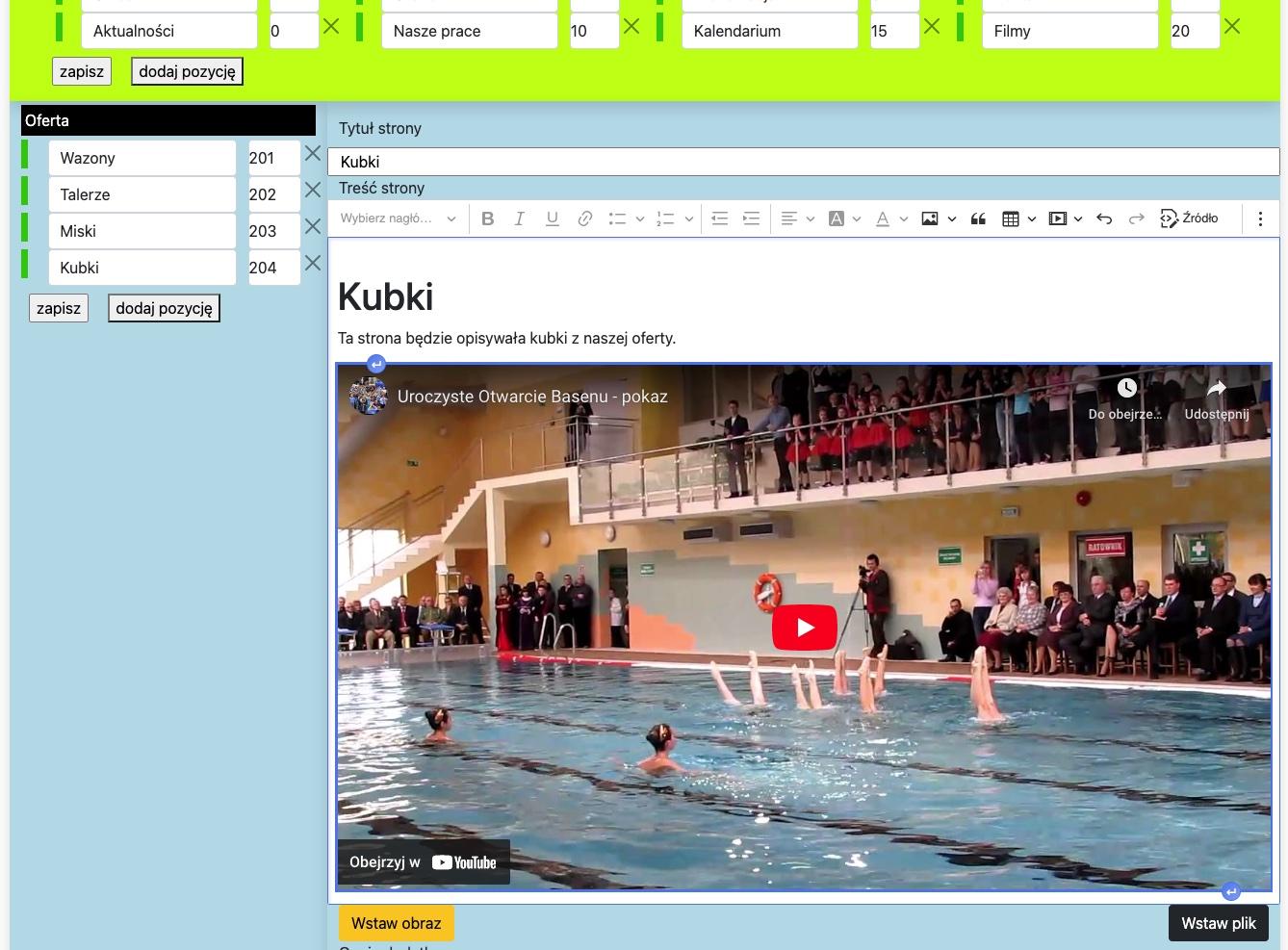
Film jest już umieszczony na naszej stronie. Domyślnie zajmuje on całą dostępną szerokość elementu (w tym wypadku strony). Jeżeli wkleimy go w komórkę tabeli, która będzie zajmowała 50% szerokości strony to film też będzie tyle zajmował. Gdybyśmy chcieli zmienić wielkość obszaru, który zajmuje film to możemy skorzystać z trybu “Źródło” i tam w edycji kodu HTML ustawić żądaną wielkość.

Filmy możemy także dołączać do nasze strony za pomocą wklejania specjalnie przygotowanego kodu HTML w polu “Dodatkowa treść strony (np.HTML, JS)”, jednak wymaga to aktywowania specjalnej opcji w parametrach serwisu (więcej o tym w temacie: Aktualizacja parametrów serwisu).
Do załączania i zarządzania filmami służy też dedykowany moduł Filmy.
Jeśli to możliwe, zachęcamy do tej formy uatrakcyjniania swoich stron WWW. Filmy, animacje oraz pliki dźwiękowe sprawią, że Twój serwis będzie chętniej odwiedzany i oglądany.
strony www - wizytówki www
pełna zgodność z WCAG 2.1
CMS - Biuletyny Informacji Publicznej
ponad 20 lat doświadczenia