
Tworzymy menu główne
Wiele stron WWW znajdujących się w Internecie to rozbudowane serwisy WWW składające się z dużej ilości powiązanych ze sobą stron. Aby ułatwić ich organizację stworzyliśmy system nawigacji oparty o menu główne i podmenu. Na temat tworzenia podmenu dowiemy się z rozdziału „Tworzymy podmenu". Obecność menu głównego w naszym serwisie jest opcjonalna. W przypadku gdy serwis składa się z jednej strony, możemy nie korzystać z obecności menu głównego i podmenu lub przy niewielkiej ilości stron do nawigacji wykorzystywać tylko menu główne lub tylko podmenu.
Aby można było tworzyć strukturę menu głównego należy posiadać aktywną opcję "Widoczność górnego menu w całym serwisie" w module "administracja" i pozycji “Parametry”. W tym celu:
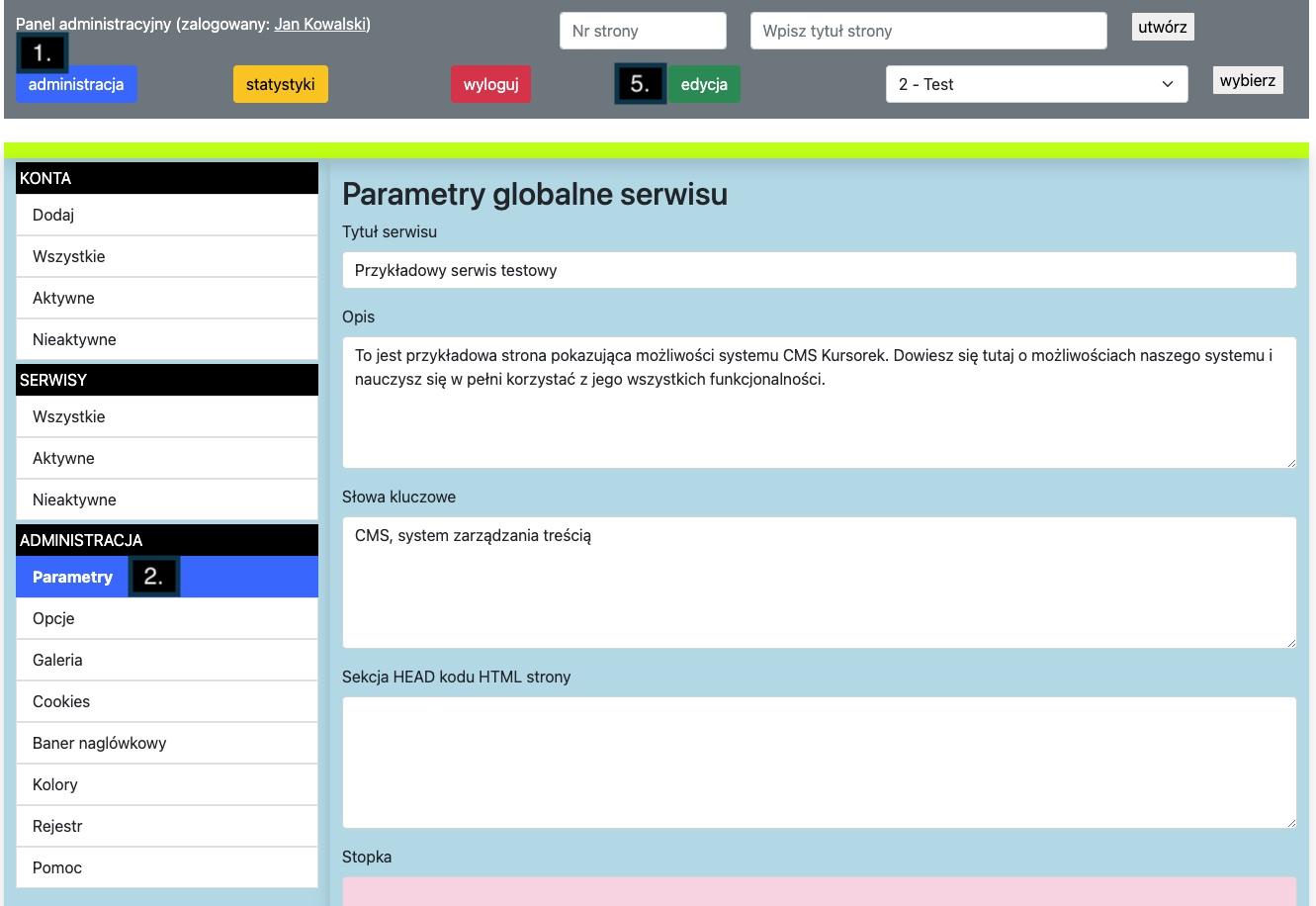
- Kliknij w przycisk “administracja” w panelu administracyjnym
- Wybierz pozycję “Parametry” z podmenu
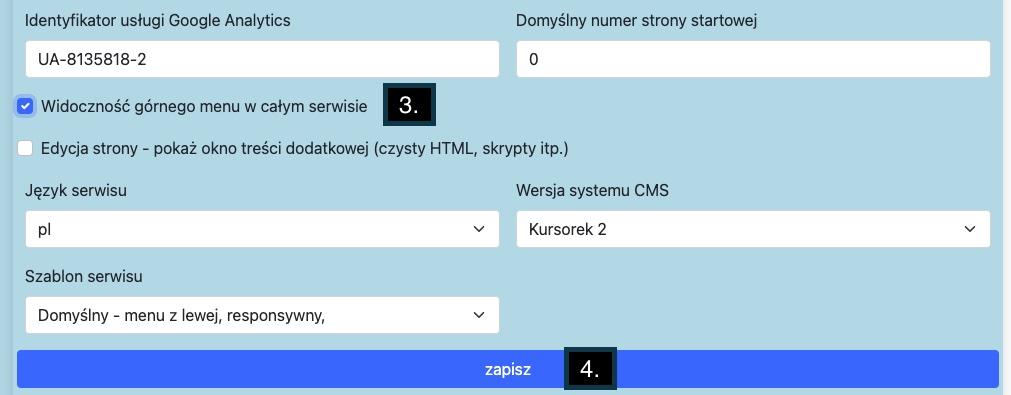
- Zaznacz opcję "Widoczność górnego menu w całym serwisie
- Kliknij w przycisk “zapisz” aby potwierdzić wprowadzone zmiany


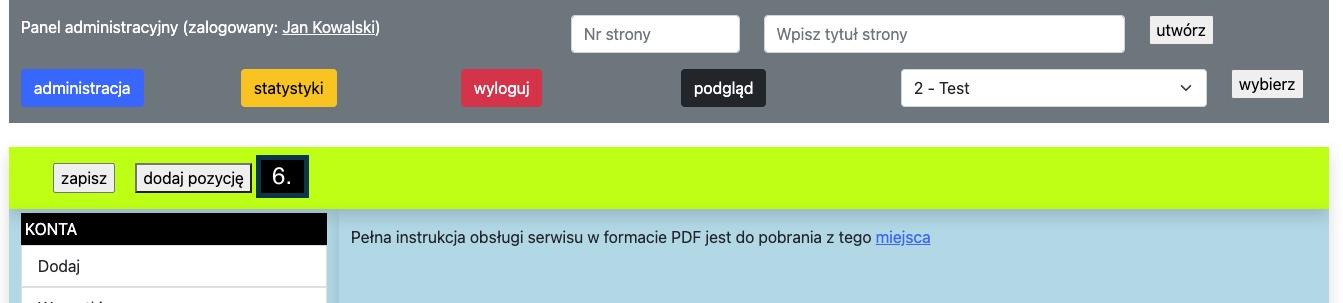
Po wykonaniu tych kroków, aktywujemy możliwość edycji górnego menu. Musimy jeszcze przełączyć się w tryb edycji klikając przycisk “edycja” w panelu administracyjnym. Powinniśmy zobaczyć dwa przyciski w miejscu menu głównego: “zapisz” i “dodaj pozycję”.

Kliknij w przycisk “dodaj pozycję” tyle razy ile chcesz posiadać pozycji w menu głównym.

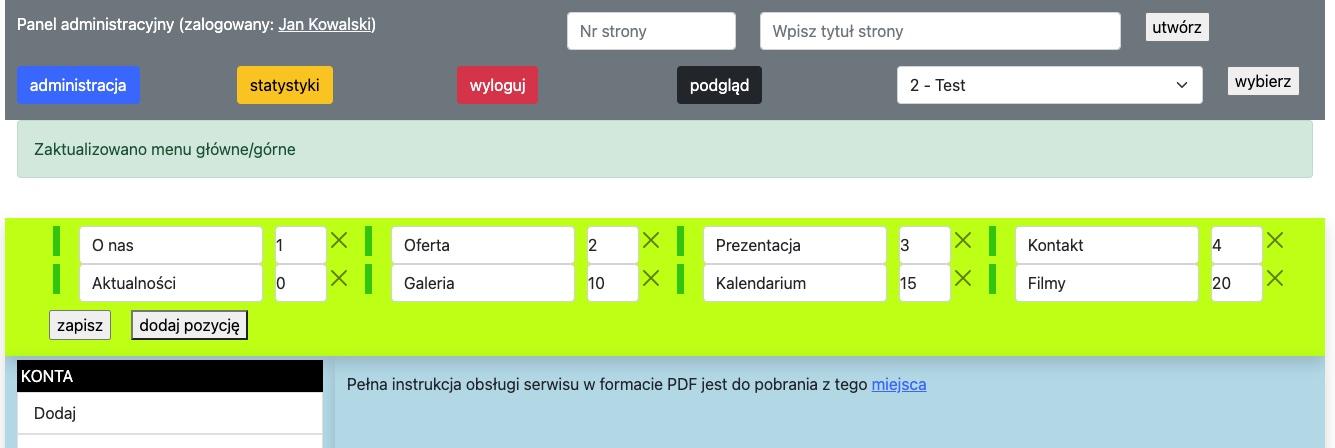
Każda pozycja menu głównego w trybie edycji składa się z 4 części. Pierwsza to pionowy prostokąt, który posiada dwie funkcje: pojedyncze kliknięcie prowadzi do miejsca docelowego (jest odpowiednikiem kliknięcia w pozycję menu w trybie podglądu), przytrzymanie i przesunięcie zmieni jego pozycję z innymi pozycjami w menu głównym. Druga część to pole tekstowe określające nazwę pozycji w menu np. “O nas”, “Oferta”, “Aktualności” itp. Trzecia część to miejsce na wpisanie nr menu (dopuszczalne tylko liczby naturalne). W tym miejscu wpisujemy unikalny numer dla każdej pozycji menu. Jeżeli z jakiegoś powodu wpiszemy dwa te same numery w różnych pozycjach to sprawi, że będą one prowadziły w to samo miejsce w naszym serwisie. Numery które możemy wykorzystać są dowolne z pewnymi wyjątkami:
- 0 - aktywuje moduł “Aktualności”
- 10 - aktywuje moduł “Galeria”
- 15 - aktywuje moduł “Kalendarium”
- 20 - aktywuje moduł “Filmy”
Oznacza to, że wpisanie tych numerów zawsze aktywuje specjalny moduł i nie może być wykorzystane w innym celu. Jeśli więc nie chcemy korzystać z tych modułów to użyjmy numerów od 1 do 9, od 11 do 14, od 16 do 19, od 21 w górę. Ostatnią częścią jest znak “X” czyli usunięcie pozycji menu głównego. Uwaga: dodawanie pozycji i usuwanie ich będzie miało tylko znaczenie jeżeli użyjemy przycisku “zapisz”.
Ilość pozycji w menu nie jest w żaden sposób ograniczona, jednak dobrą praktyką jest ograniczenie ich liczby z powodu czytelności nawigacji. Samo umieszczenie pozycji w menu głównym lub jej usunięcie nie powoduje żadnych zmian w systemie. Oznacza to, że jeśli utworzymy pozycję menu o nazwie “O nas”, numerze “1” i stworzymy do niego strukturę “podmenu” to możemy ją dodawać i usuwać ze struktury menu głównego bez wpływu na treść stron z nim powiązanych i struktury “podmenu”.
Każda pozycja menu ma swoje podmenu wyświetlane w kolumnie bocznej oraz numer strony domyślnej, która jest uruchamiana po kliknięciu. Numer strony domyślnej jest zawsze o 100 razy większy niż nr menu. Tak więc dla pozycji menu o numerze 1, stroną domyślną będzie strona o numerze 100.
Uwaga: numer pozycji menu głównego nie ma nic wspólnego z numerem strony. Oznacza to, że może istnieć niezależnie strona o numerze 1 jak i pozycja menu głównego o numerze 1.
Aktywne (kliknięte) menu jest wyróżnione w sposób wizualny oraz w kodzie HTML za pomocą tzw. znaczników ARIA (aria-current="page" lub aria-current="location").

strony www - wizytówki www
pełna zgodność z WCAG 2.1
CMS - Biuletyny Informacji Publicznej
ponad 20 lat doświadczenia