
Aktualizacja parametrów serwisu
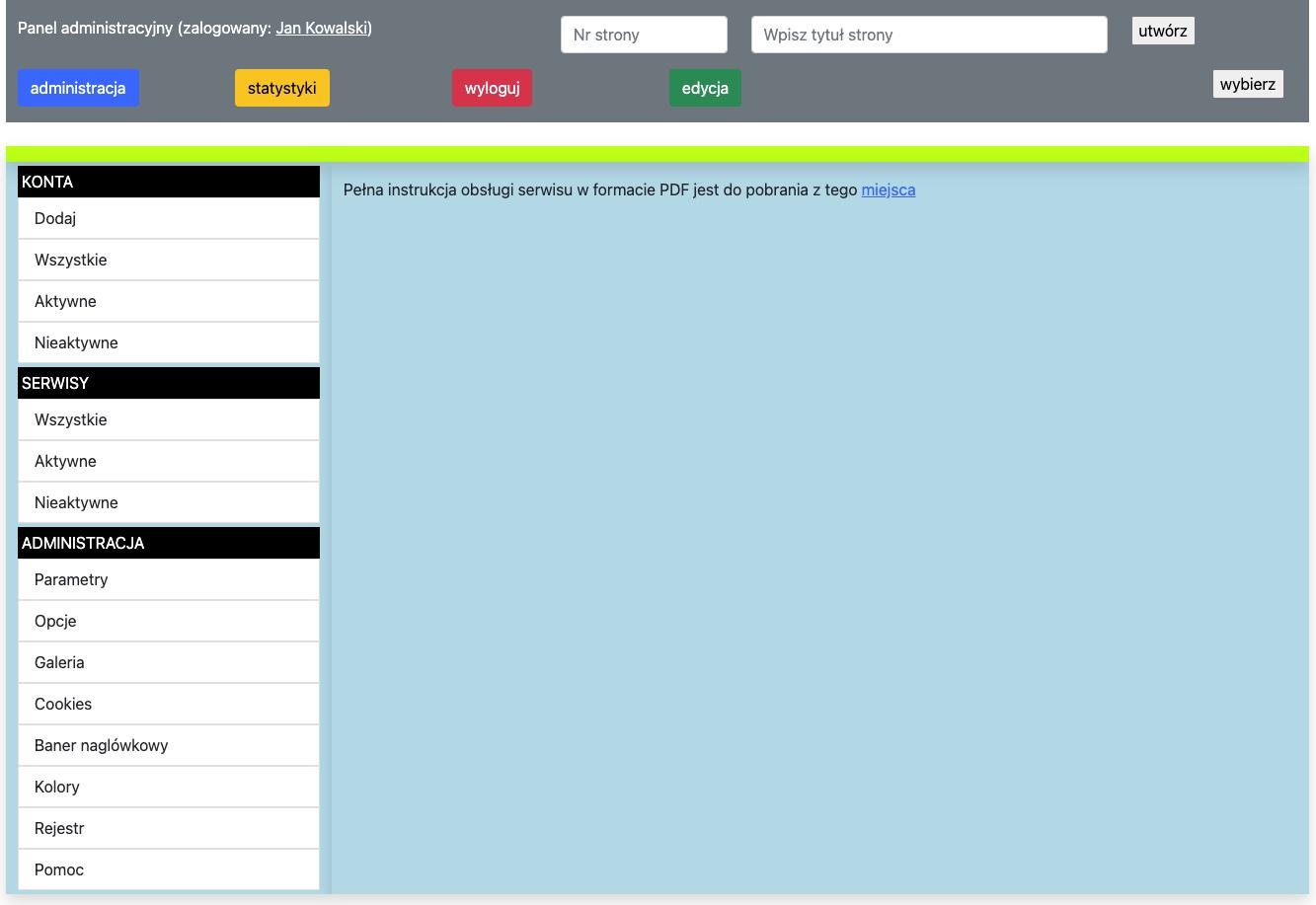
Naszą pracę przy nowo założonym serwisie powinniśmy zacząć od ustawienia parametrów jego pracy oraz sprawdzenia poprawności swoich danych rejestracyjnych. W tym celu należy kliknąć przycisk „administracja" znajdujący się w panelu administracyjnym (rysunek 4/5). Na ekranie powinniśmy zobaczyć podmenu modułu „administracja", w którym widoczne będą trzy grupy odnośników: “KONTA”, “SERWISY”, “ADMINISTRACJA” (rysunek poniżej).

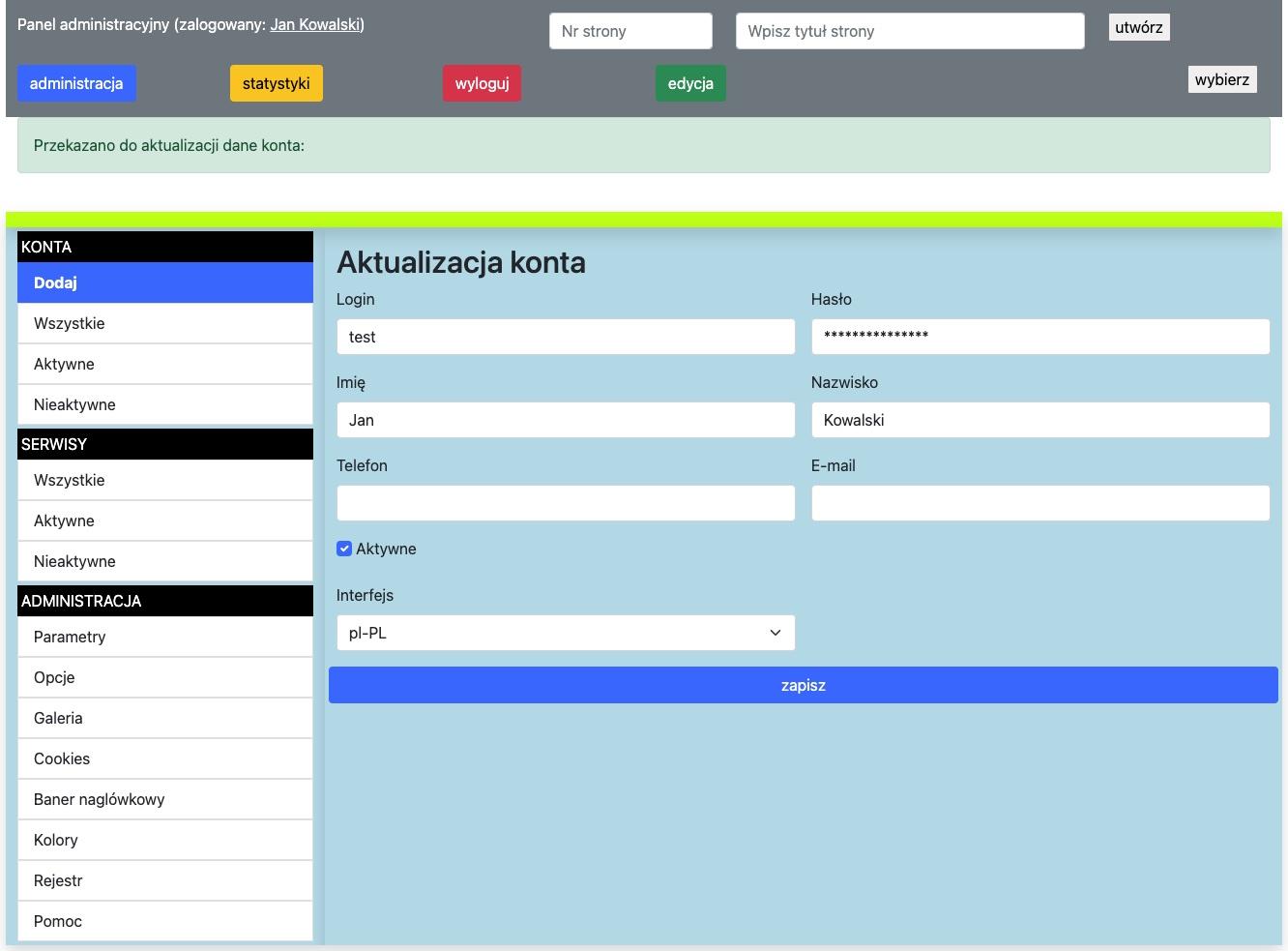
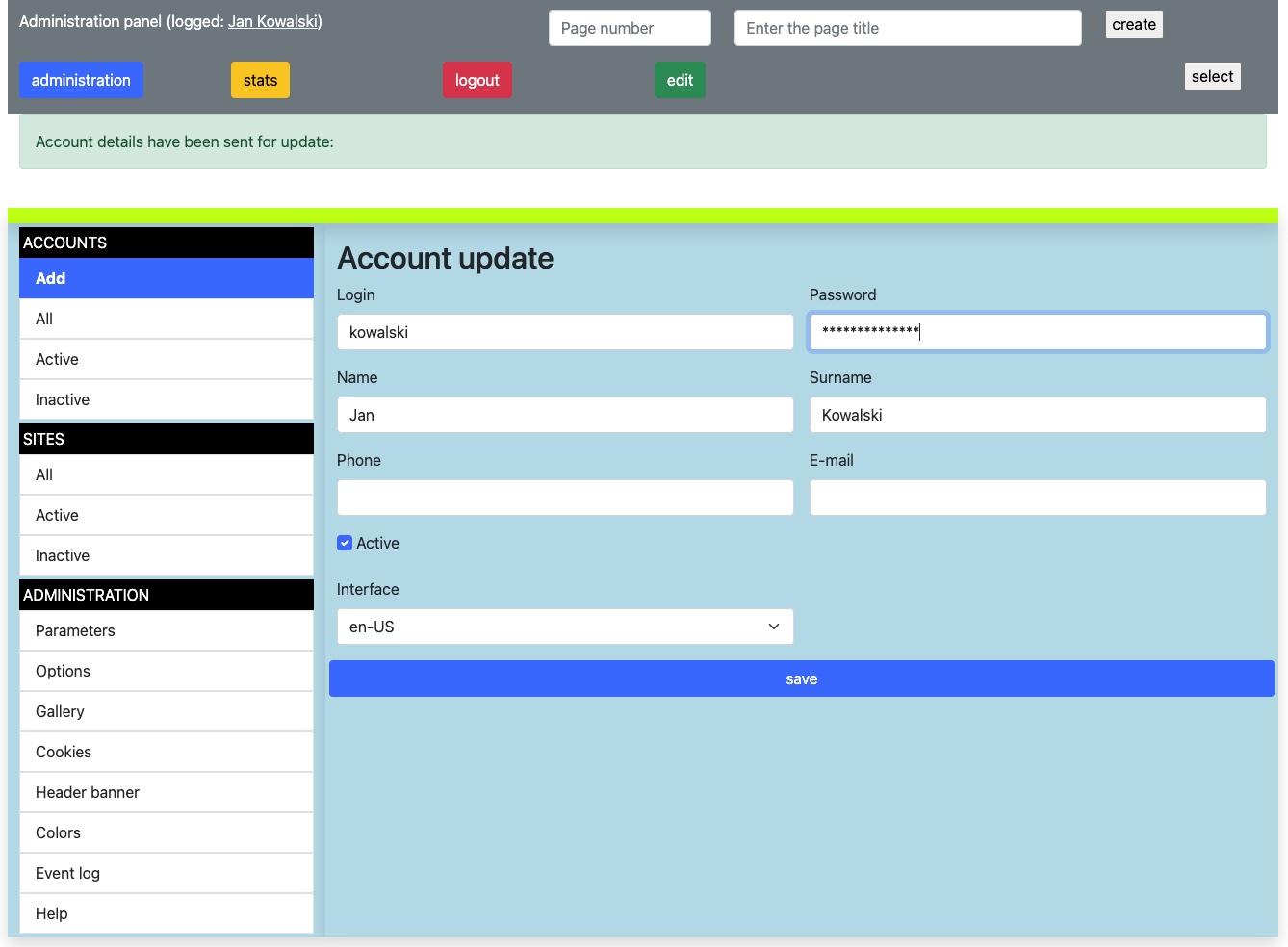
Po kliknięciu w swoje imię i nazwisko (w górnej części panelu administracyjnego) uzyskujemy dostęp do formularza pozwalającego na aktualizację naszych danych rejestracyjnych (rysunek 6). Możemy w tym miejscu zmienić hasło (zalecane ze względów bezpieczeństwa), zaktualizować dane kontaktowe oraz wybrać wersję językową swojego interfejsu (rysunek poniżej). Uwaga: wybór wersji językowej interfejsu swojego konta nie ma wpływu na innych użytkowników, ani też nie ma wpływu na wersję językową samej strony. Wpisanie aktualnego adresu e-mail ma znaczenie podczas procedury wysyłania zapomnianego hasła oraz umożliwienie kontaktu z nami w celu powiadamiania o aktualnych zmianach w systemie.


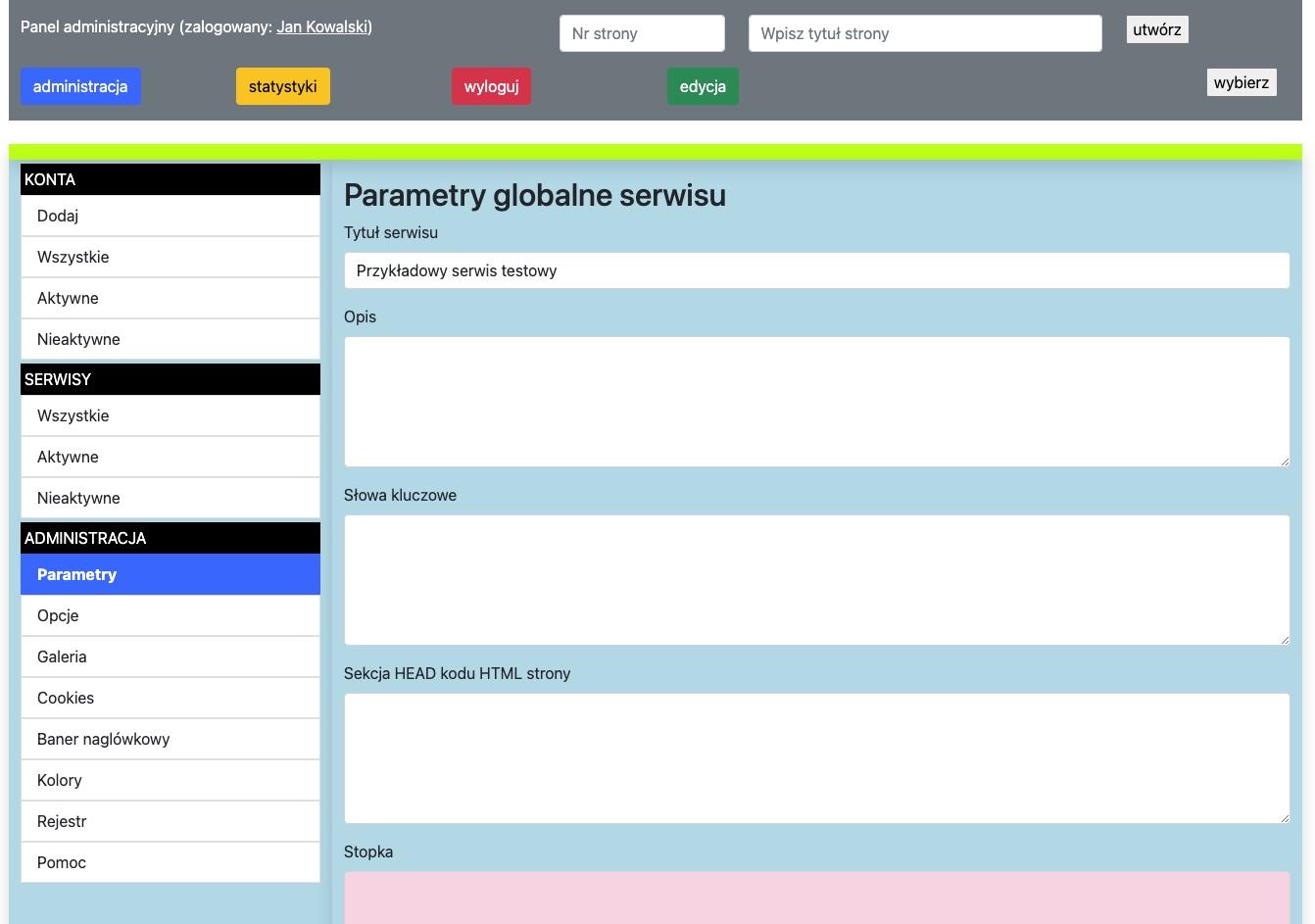
Po kliknięciu w opcję „parametry" uzyskujemy dostęp do formularza służącego do aktualizacji ważnych ustawień naszego serwisu (rysunki poniżej).
Kolejno mamy:
“Tytuł serwisu” - W pierwszej kolejności ustalamy tytuł naszego serwisu. Będzie on widoczny na belce tytułowej przeglądarki internetowej oraz w wynikach wyszukiwarek (np. Google, Msn itp.). Zgodnie z przyjętymi normami tytuł każdej strony w serwisie musi być unikalny, a więc tytuły kolejnych stron będą tworzone wg zasady “od szczegółu do ogółu” i tak strona o nazwie “Kontakt” będzie miała tytuł “Kontakt - tytuł naszego serwisu”. W tytule najlepiej sprawdza się nazwa firmy/instytucji/bloga. Jest to jeden z ważniejszych czynników wpływających na pozycję podczas wyszukiwania.
“Opis” - Nie należy się tu wylewnie rozpisywać, a zwięźle opisać czego dotyczy nasz serwis. Im trafniej i krócej określimy profil, tym bardziej możemy liczyć na nowych użytkowników odwiedzających nasze strony.
„Słowa kluczowe" - to parametr przekazujący wyszukiwarkom internetowym informacje na temat fraz najczęściej występujących w naszym serwisie. Nie powinniśmy się zbytnio tu rozpisywać, lepiej skupić się na jakości niż na ilości. Kolejne słowa oddzielam od siebie przecinkami.
“Sekcja HEAD kodu HTML strony” - jest to miejsce na wklejenie kodu HTML/JS który będzie użyty w części nagłówkowej każdej podstrony serwisu. Jest to miejsce raczej dla zaawansowanych użytkowników. Można je użyć do zmiany wizualnej całego serwisu lub wykorzystania specjalnych skryptów JS wzbogacających funkcjonalność.
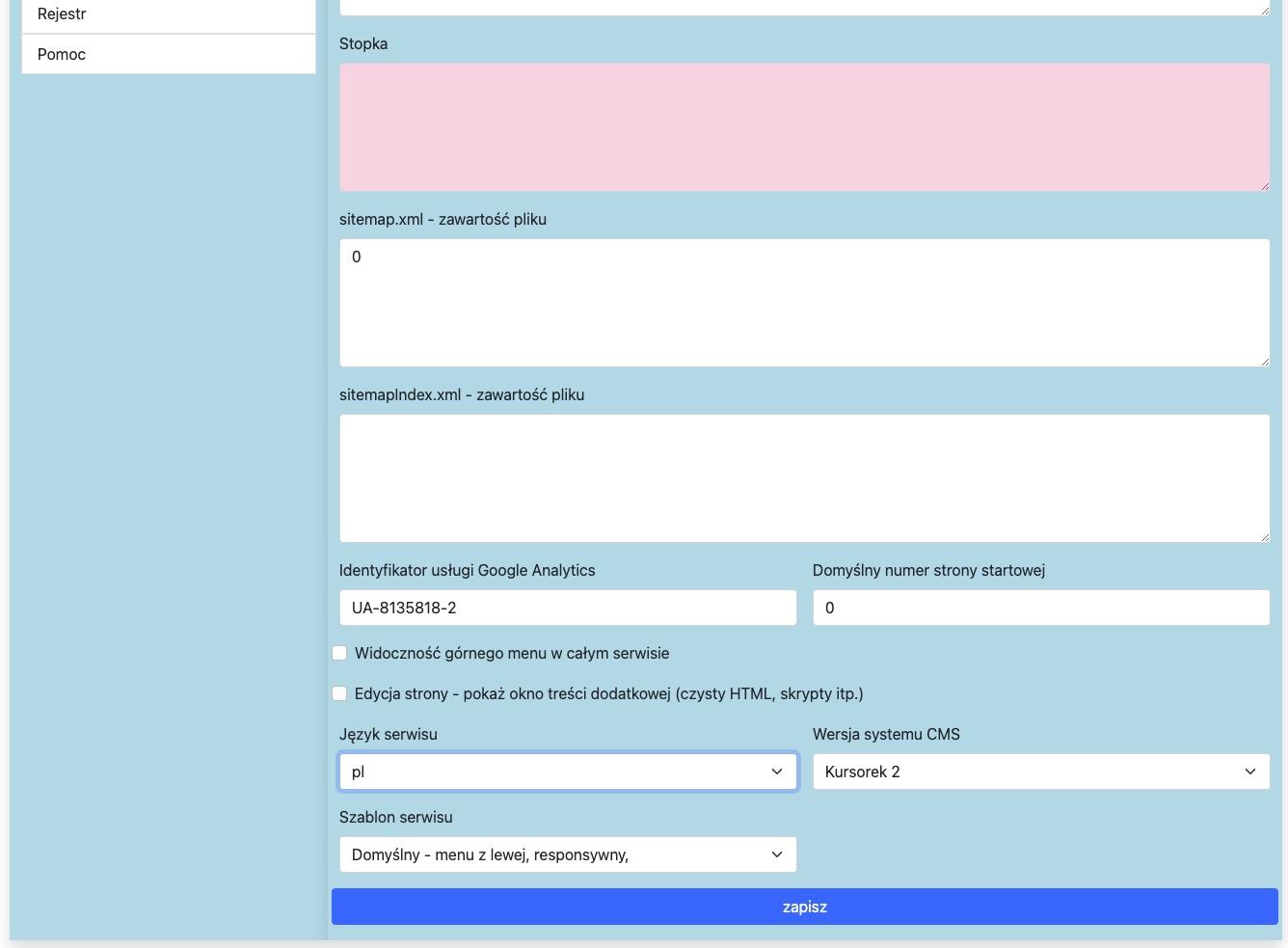
“Stopka” - kod html, który jest wyświetlany na dole każdej podstrony serwisu. Jeżeli nie znamy się na języku HTML możemy tu pisać językiem naturalnym lub przygotować sobie zawartość w edytorze na dowolnie wybranej stronie i w trybie “Źródło” skopiować treść w wersji HTML do tego pola.
“sitemap.xml” i “sitemapIndex.xml” zawartość pliku - jest to miejsce na wklejenie przygotowanej mapy strony w formacie XML. Dla zaawansowanych użytkowników. Więcej informacji znajdziesz na tej stronie https://developers.google.com/search/docs/crawling-indexing/sitemaps/build-sitemap?hl=pl
“Identyfikator usługi Google Analytics” - pole na wklejenie identyfikatora przyznanego przez Google w usłudze Google Analytics. Dla zaawansowanych użytkowników mających potrzebę śledzenia dokładnych statystyk. Wymagana jest rejestracja w usłudze Google. Więcej informacji przeczytasz pod tym adresem https://analytics.google.com/analytics/web/provision/#/provision
"Domyślny numer strony startowej" - pole na wpisanie numeru strony, która ma się załadować jako pierwsza po wpisaniu adresu naszego serwisu. Jeżeli pozostawimy domyślnie wpisaną wartość “0”, to załaduje się moduł “aktualności” o którym więcej w osobnym rozdziale.
"Widoczność górnego menu w całym serwisie" - w tym miejscu decydujemy czy nasz serwis będzie miał “Menu główne” tzw. górne (patrz rysunek 1 w rozdziale “Budowa strony WWW”).
"Edycja strony - pokaż okno treści dodatkowej (czysty HTML, skrypty itp.)" - czy na stronach www w trybie edycji ma być wyświetlane dodatkowo okno na wklejenie kodu HTML lub skryptów JS. Dla zaawansowanych użytkowników chcących rozszerzyć możliwości wybranych swoich stron w serwisie.
“Język serwisu” - wybór wersji językowej całego serwisu. Uwaga: nie mylić z wersją językową interfejsu. Parametr ten określa w jakim języku będziemy prowadzili naszą stronę i oczywiście może być on różny od wersji językowej interfejsu użytkownika.
“Wersja systemu CMS” - chcąc zachować kompatybilność wsteczną pozostawiliśmy możliwość przełączania się na starą wersję naszego systemu CMS, mamy jednak nadzieję, że opcja ta niedługo nie będzie konieczna.
“Szablon serwisu” - opcja umożliwiająca przełączanie się na różne szablony systemu. Przykładowo jest szablon, który zamiast menu podrzędnego tzw. podmenu (patrz Rysunek 1 w rozdziale “Budowa strony WWW”) wyświetlanego z lewej strony, wyświetla je z prawej strony.
Jeśli chcemy, aby nasze strony były często oglądane, musimy na ten etap poświęcić trochę więcej czasu, aby dobrze przemyśleć wpisy w tym miejscu. Parametry, pomimo iż ustalane na początku drogi przy tworzeniu serwisu, mogą być aktualizowane również na dowolnym jej etapie.


strony www - wizytówki www
pełna zgodność z WCAG 2.1
CMS - Biuletyny Informacji Publicznej
ponad 20 lat doświadczenia